
Webデザインを学ぶなら、身につける知識を知る必要があります。

何を勉強すれば良いかわからずに、筋違いの学習をして遠回りするかも。
また、Webデザインは学ぶことも多い。
だから手始めに、最低限必要なスキル習得を目指しましょう。
本記事では、初心者向けにWebデザインのスキルを紹介します。
最低限のWebデザインスキルとは?
Webデザイナーには、デザインからサイト公開までのスキルが必要です。そのため、大きくわけて3つのスキルを習得します。
「Webデザイン」と「構築する」に工程が分かれているからです。
具体的には以下の通りで、
- デザイン基礎
- レスポンシブデザイン
- Adobeツール
- HTML5/CSS3
- JavaScript / jQuery
これらを身につけて、Webデザイナーを目指しましょう。
デザイン基礎
デザインには、基本ルールがあります。
デザインは決められたルールの中で、情報を構成していくだからです。
プロのデザイナーも知識に基づいて制作しています。
- デザイン4原則
- タイポグラフィの知識
- 配色ルール
基本中の基本ですから、初心者は必ず抑えておきたい知識です。

「センス」は必要ありません。
初心者でも知識を身につければデザインはできます。
レスポンシブデザイン

レスポンシブデザインとは、デバイスによって表示が変わるようにすることです。
様々なデバイスから見ても、「見やすく」「使いやすく」するためです。CSS3で画面サイズ指定をして切り替えます。
デザインをするときに、画面サイズが変わることを前提にレイアウトしていきましょう。

色んなWebサイトを見ることで、レスポンシブデザインのレイアウトを学べるよ!
Photoshop

Adobe Photoshopでは、写真加工や合成画像、画像の切り抜きができます。
Webサイト制作ではメインツールです。
- バナー制作
- Webデザイン
- 画像制作
などなど、Webサイトで使う画像を含め、全体のデザインをしていきます。
PhotoshopはWebサイト制作で、必須アイテムです。スムーズに操作できるように取得しましょう。

高度な知識は必要ありません。
基本操作を覚えて、デザインをしながら覚えていこう!
Illustrator

Adobe Illustratorは、ロゴやアイコンを制作します。緻密なデザインが得意なソフトです。
Photoshopが苦手な表現を支えるポジションに位置しています。
Illustratorでロゴやアイコンを制作して、Photoshopに落とし込む使い方が一般的ですね。
こちらもPhotoshop同様、デザイナーにとって必須アイテム。基本操作を身につけましょう。

まずは基本操作ができれば大丈夫!
HTML5 / CSS3
HTML5 / CSS3とは、Webサイトをインターネットに表示させるものです。デザインをしたものを、コーディングをすることで、Webサイトが完成します。
- HTML5
- Webサイトのコンテンツなどの骨格部分。
- CSS3
- レイアウトや装飾などデザイン部分。
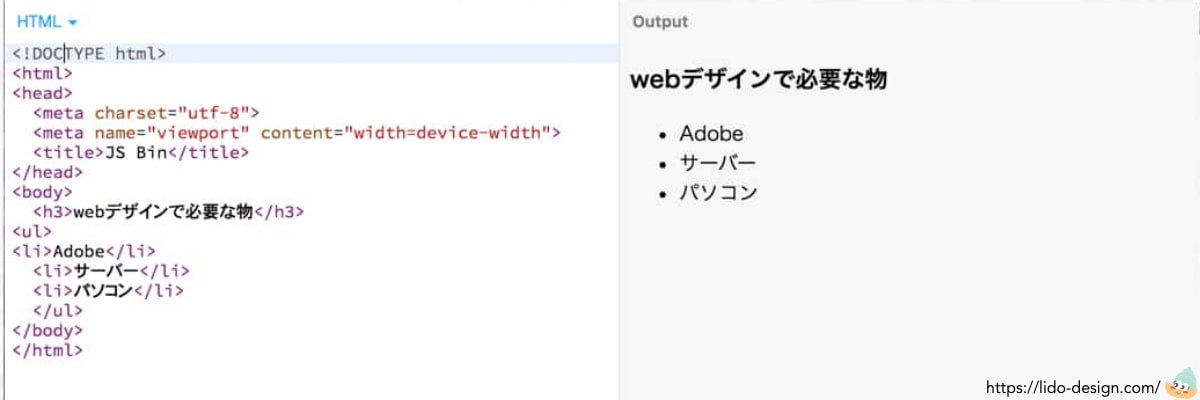
まず、HTML5で「見出し」と「表」を表示すると以下の通りになります。

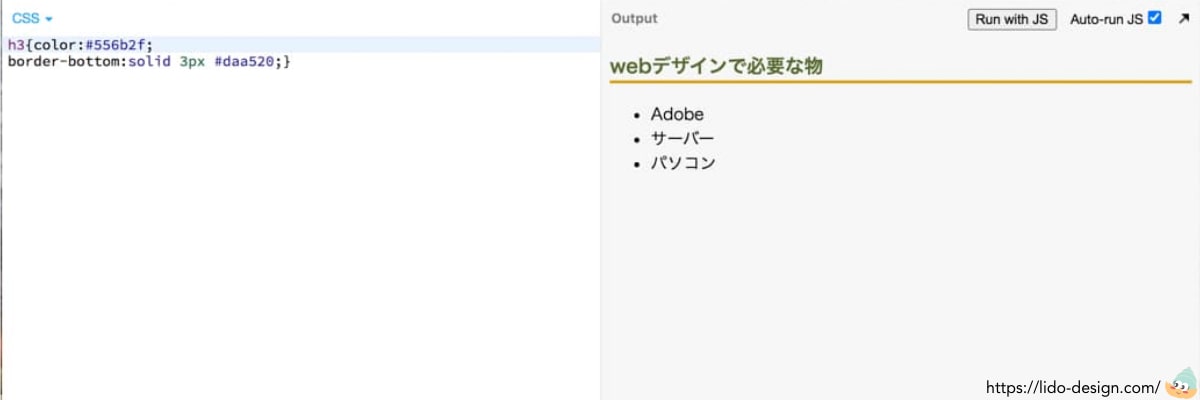
コンテンツを表示されている状態で、デザインはされていません。そこに、CSS3で装飾をしてみます。

すると、「見出しの文字色」「見出しに罫線」の装飾がされました。「表」は何もしていないので、そのままですね。
このように、デザインを「HTML5 / CSS3」で構築することで、Webサイトは成り立っています。

最初は難しいと思いますが、何度も手を動かすことで覚えていきます。
アウトプットして慣れていこう!
JavaScript / jQuery
JavaScript / jQuerytとは、Webサイトに「動き」を加えられます。
- JavaScript
- 動きを加えるプログラミング言語
- jQuery
- JavaScripで表現できることを、簡単なコードで表示できるようになった言語
できることは、
「画像の拡大縮小やスライド表示」「アニメーション」「コンテンツを動かす」「表示 / 非表示」など。また、数値計算や条件に応じて、表示を変えることも可能です。
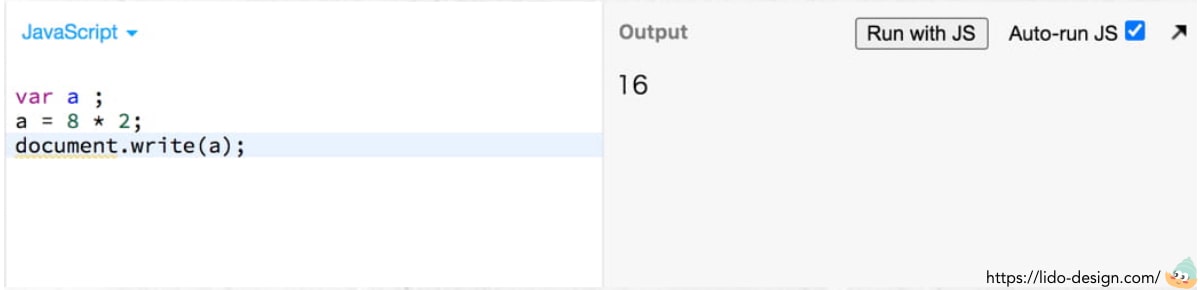
たとえば、JavaScriptで簡単な計算をしました。ユーザー入力することで、自動で計算される仕組みです。

「動き」を入れれば機能性があるサイトに。ユーザーが飽きないサイト作りを目指せます。

まずは構造を学習して、最低限の知識を持とう!
一から書けなくても、コードを見て理解できるを目指そう!
Webデザインスキルを最低限学ぶ方法
結論、オンラインスクールで学ぶことをおすすめします。
独学だと、最低限でも学ぶ量が多いので、完全初心者は難しいからです。多数の人は、挫折するでしょう。
オンラインスクールならプロの指導で学ぶので、習得スピードに差が出てきます。

ですが、いきなり本番で学ぶのは抵抗があるはず。
そこでお試しで学ぶ方法もあるので、ご紹介していきます。
独学で基礎を学ぶ
まず、独学で基礎を学ぶなら「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」がおすすめ。
初めて学ぶ人向けに、最低限の厳選した内容のみ学べる入門書だからです。
- Webサイトの構造とは?
- Webデザインの基本
- HTML5の基本
- CSS3の基本
などなど、これ一冊でWebサイトの基本的な知識が一気に学べます。

色んなデザイナーが勧める専門書の1つです。
私も持っていますよ!
無料でお試しで学びたい
テックアカデミーの無料体験を受けるのも良いですね。
学習を始める前は、Webサイト制作のイメージがつきにくいです。誰かに教えてもらいたいという人もいますよね。
テックアカデミーの無料体験なら、チャットサポートやメンタリング付きで、1週間学べるからです。
オンライン講座を受けると、下記のことを学べます。
- Webサイトの基本知識
- HTML5/CSS3
- JavaScript
Webデザインの基本が抑えられているので、初心者にぴったりな受講内容です。

私も体験しましたが、大満足な内容でした。
教科書も丁寧でわかりやすく、チャッサポートで質問もできます!
初心者は手始めに、オンラインスクールの無料体験を受けてみるのがおすすめですね。
まとめ:はじめは最低限のWebデザインスキルを学ぼう
初心者からwebデザイナーに目指すための知識は以下の通り。
- デザイン基礎:デザインのルールを学ぶ
- レスポンシブデザイン:デバイスにデザインを最適化させる
- Photoshop:メインでWebデザインをする
- Illustrator:アイコンやロゴを制作する
- HTML5:Webサイトの骨格部分
- CSS3:レイアウトや装飾をする
- JavaScript / jQuery:動きを加えるプログラミング言語
いきなり学び始めるのは難しいと思います。まずはお試しで、Webデザインに触れることもできます。
- 独学で学んでみたい:「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」
- お試しで学び始めたい:テックアカデミーの無料体験
- 本気でWebデザインを学びたい:オンラインスクールを検討する



コメント