
Adobe Colorは無料の配色ツールです。Adobeアカウントがあれば誰でも使うことができます。
無料の配色ジェネレーターはたくさんあります。しかし、機能に応じて使い分けが必要なデメリットが。
Adobe Colorなら、複数機能を使いたい放題。保存した配色は、AdobeCCで自動で読み込めるので、簡単にデザインに落とし込めます。
Adobe Colorの基本機能:作成
まず、「作成」を使えば、デザインイメージに合う配色を探すことできます。
- カラーホイール
- テーマを抽出
- グラデーションを抽出
- アクセシビリティツール
では、解説していきます。
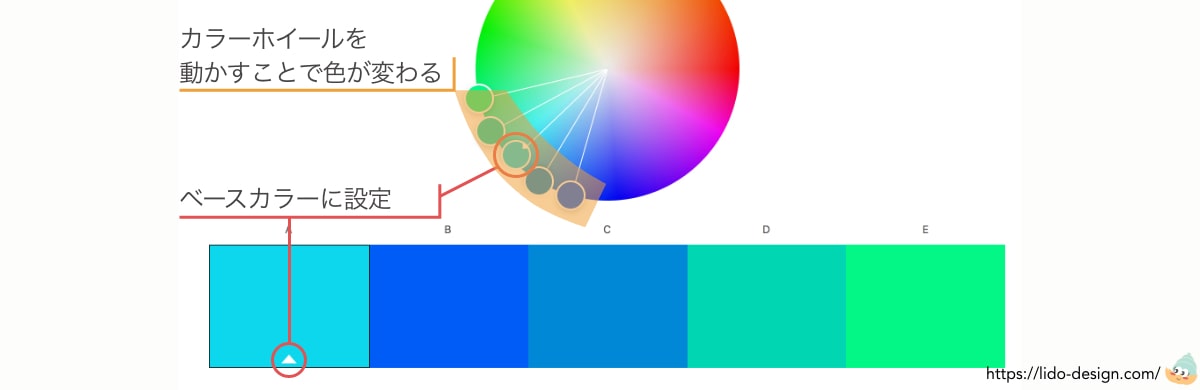
使い方1:カラーホイール

カラーホイールでは、配色ルールに基づいた組み合わせを探せる機能です。
色相の矢印の丸い部分を動かせば、簡単に操作できます。
ベースカラーを選択して、配色ルールを適応。あとは調整しながら、配色を探していきます。
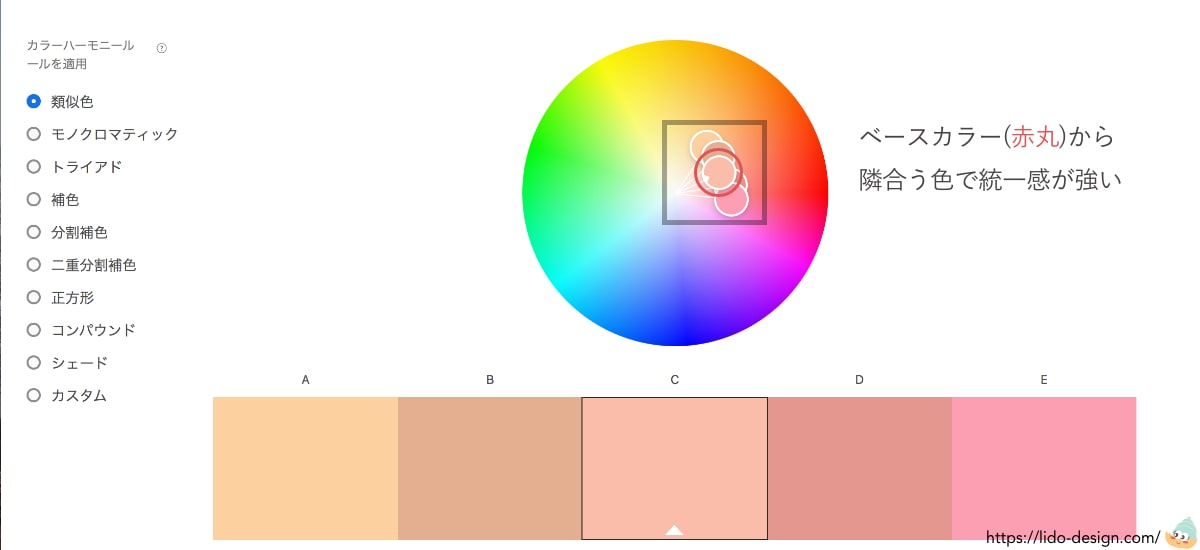
類似色

類似色を使うと、デザインに統一感あり調和がうまれます。
ベースカラーを基準に、同系色や彩度・明度が一緒の色になります。
同系色ならグラデデーションが作りやすいですね。

彩度・明度が一緒なら、似たイメージで空間作りができます。

ただし、コントラストが低いのが難点。可視性や優劣は工夫してカバーしよう。

類似色は別名:アナロジーと呼ぶよ
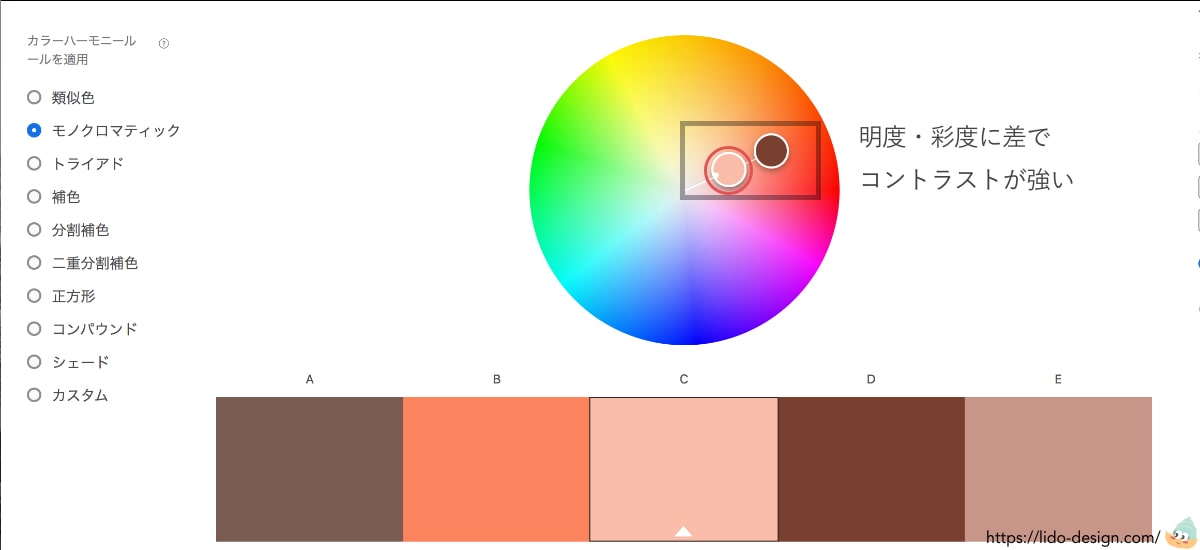
モノクロマティック

モノクロマティックを使うと、コントラストが強く、統一感があります。
ベースカラーを基準に、同色で濃淡がはっきりした色になります。
彩度・明度の差はありますが、同系色でメリハリは少ないですね。
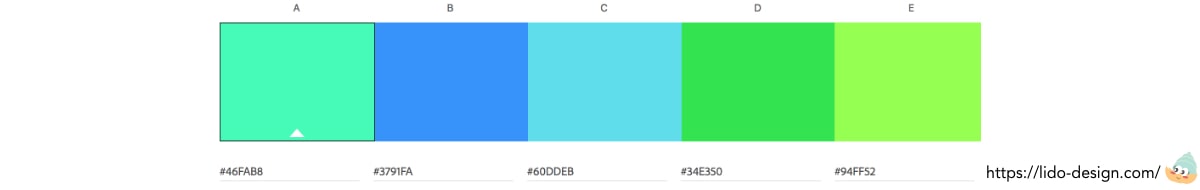
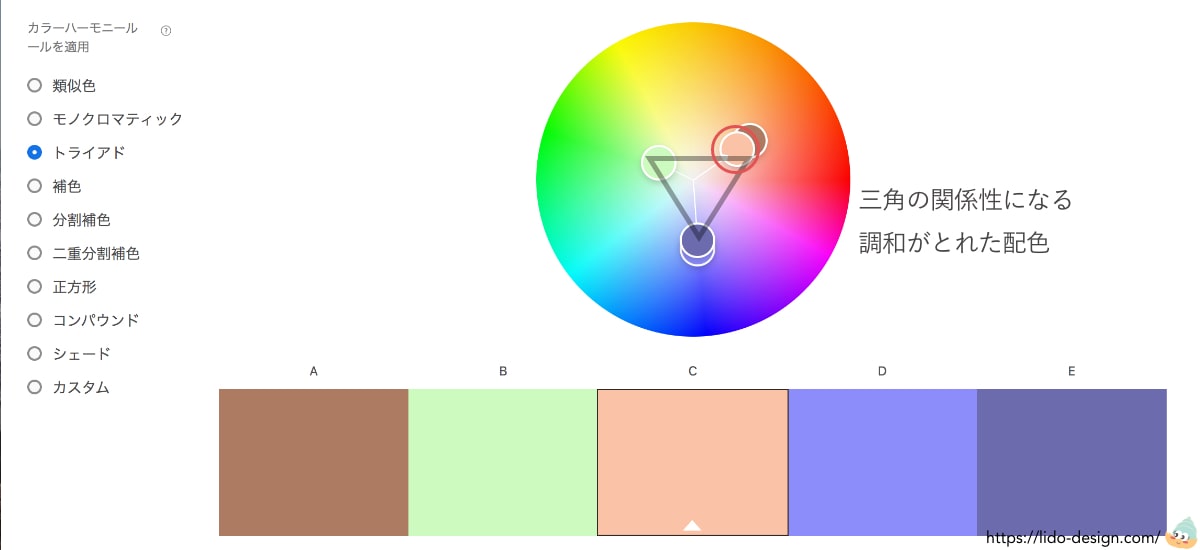
トライアド

トライアドを使うと、バランスが取れた印象になります。
ベースカラーを基準に、色相環で三角形を描いた組み合わせです。
安定感あり楽しいイメージになりますが、デザインの難易度は高いかも。
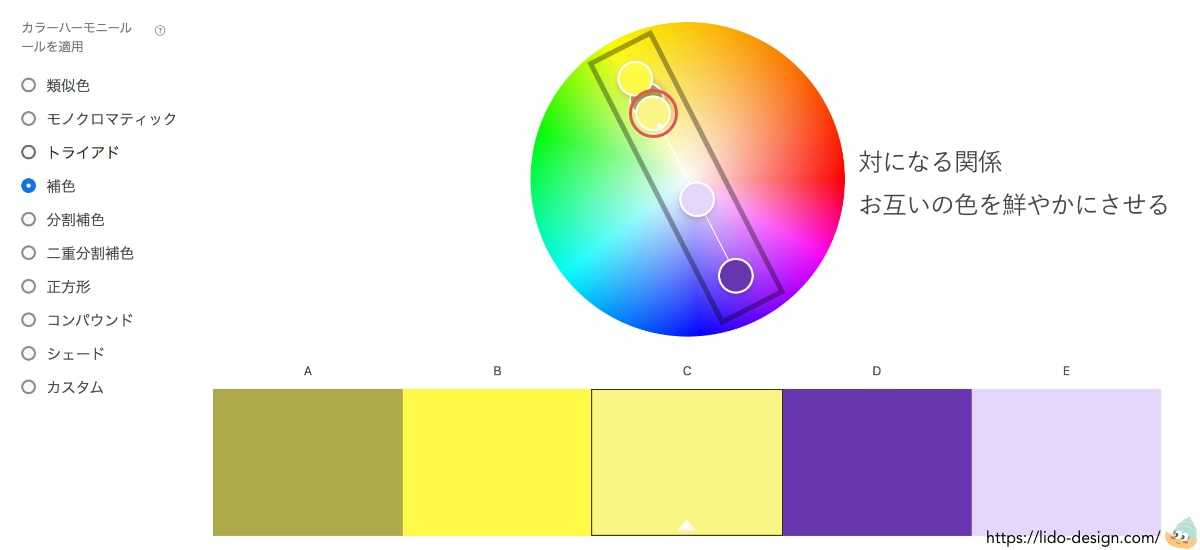
補色

補色を使うと、はっきりした印象で可視性が高くなります。
ベースカラーから反対に位置する色を選出した配色です。
お互いの色を鮮やかに見せますが、ハレーションが起こるので工夫が必要です。

別名:ダイアードとも呼ぶよ!
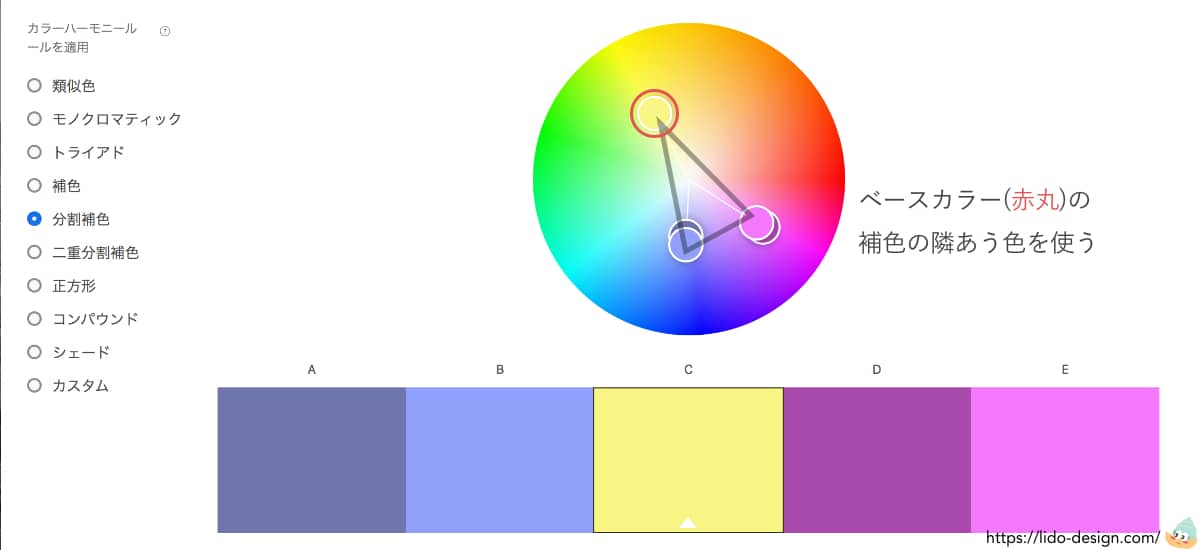
分割補色

分割補色を使うと、コントラストが強いながらも落ち着いた配色です。
ベースカラーを基準にして、補色の隣接した2色を使います。三角の関係性です。
初心者でも使いやすい配色ですが、組み合わせによっては難しい場合も。

別名:スプリットコンプリメンタリー
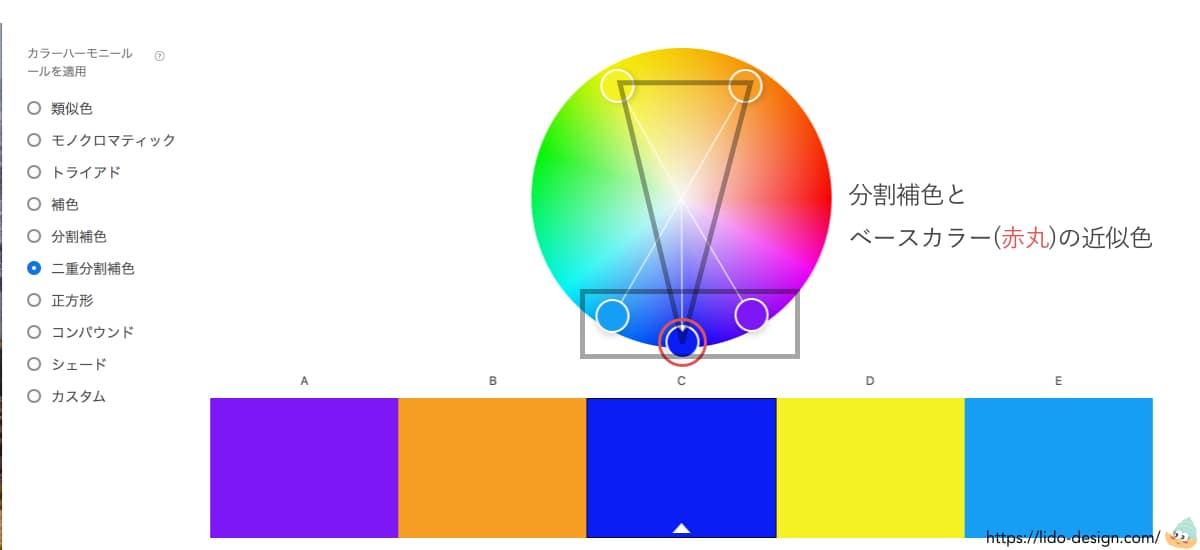
二重分割補色

二重分割補色を使うと、バランスがあるデザインになります。
ベースカラーと近い色、補色が2種類ある組み合わせ。
ただし、高度なデザイン技術がいる配色の1つと言われています。
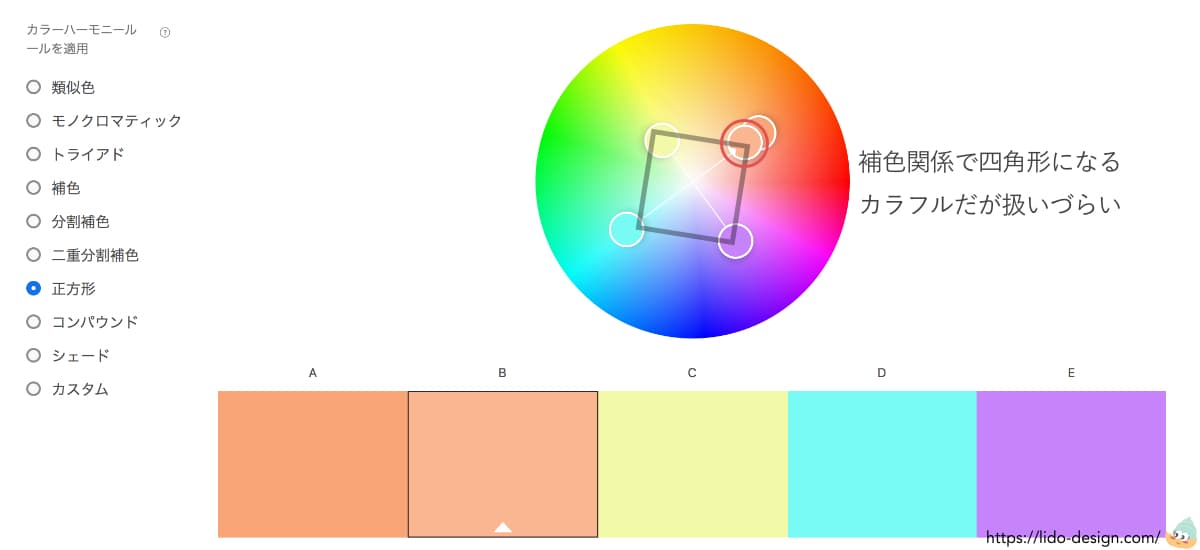
正方形

正方形を使うと、2組の補色でカラフルな出来上がりになります。
色相環を 4分割して、点で結ぶと正方形になる配色です。
補色同士で調和は取れますが、ハレーションに注意ですね。
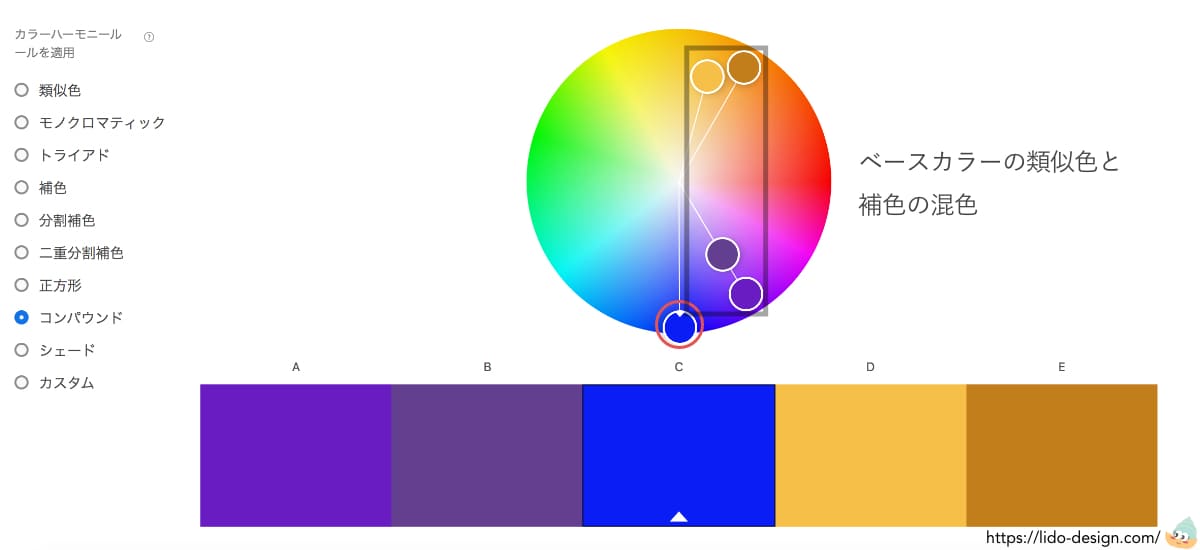
コンパウンド

コンパウンドを使うと、落ち着いた印象になります。
補色と類似色を混ぜた組み合わせです。使いやすい配色が特徴です。
ただし、派手さは損なわれますね。
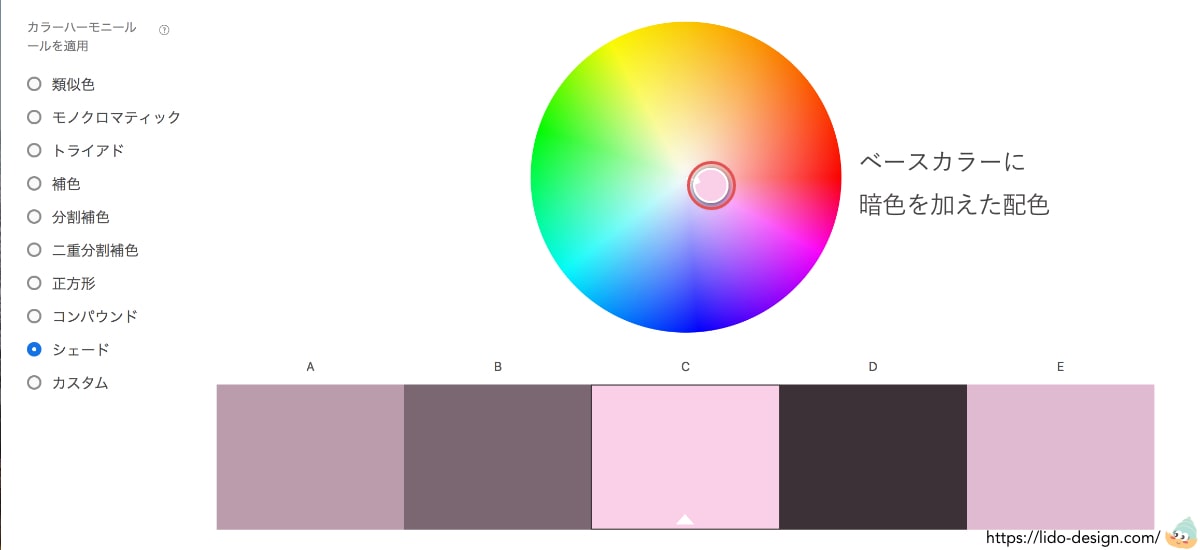
シェード

シェードを使うと、同色系でダークな印象になります。
色相と彩度が同じで、彩度だけが変わる配色です。
ダークなデザインに使えますが、目立つ色はありません。
使い方2:テーマを抽出
画像から色をとって、カラーパレットを制作してくれます。
好きなデザイン、参考画像などから抽出できます。
配色がわかれば、その系統にデザインを似せるヒントになりますよ。
使い方3:グラデーションを抽出
画像からグラデーションのカラーパレットを制作してくれます。
一からグラデーションは難易度が高い。でも、一から作りたい。
そんな時に画像から抽出すれば、イメージにあう配色を見つけられます。
使い方4:アクセシビリティツール
配色による可視性や可読性は、デザインでは重要なポイントの1つ。
近年「UX(ユーザーエクスペリエンス) = ユーザー体験」が注目されています。
色によるユーザーの影響も考慮しなければいけません。
Adobe colorでは、選んだ配色による視覚の影響をチェックできます。
- コントラストチェッカー
- 多様な色覚対応
コントラストチェッカー
背景色と文字色のコントラスト比がわかる機能です。テキストの大きさ、アイコンとの関係性がわかります。
NGパターン

OKパターン

多様な色覚対応
色弱な人がどのように見えるのかを計測できる機能です。特に「男性は色に弱い」と言われています。
Webサイトや公共の場は、ユニバーサルなデザインを目指しましょう。
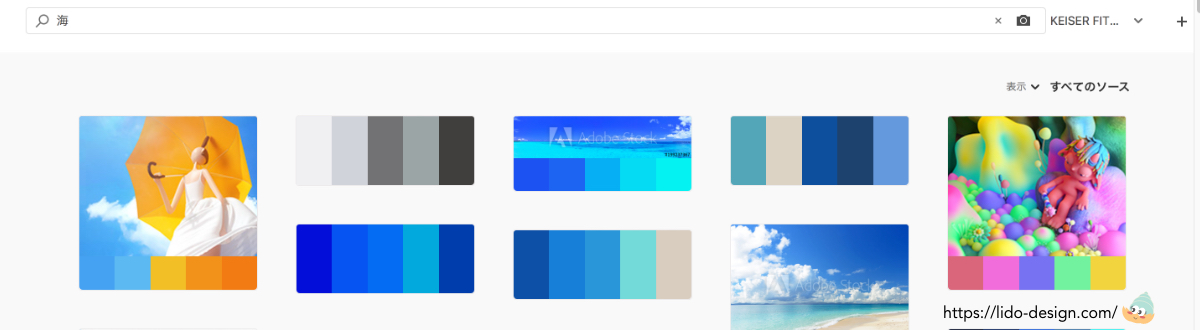
配色を探す:探索

自分のイメージを入力すると、それに合う配色が検索できる機能です。
カラー・ムード・キーワードに対応。抽象的なイメージの入力で探せます。
選んだ配色は、「カラーコード」や「各種形式でダウンロード」「ライブラリに追加」で、いつでも参考にできます。
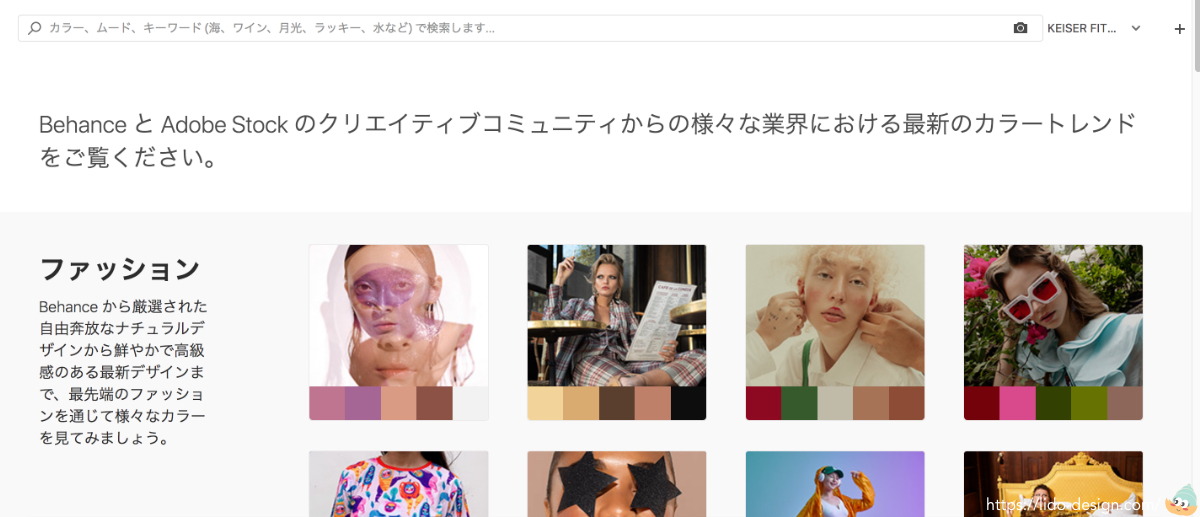
流行りの色見つける:トレンド

様々なジャンルから流行っている配色を抽出してくれる機能です。
「ファッション・グラフィックデザイン・イラスト」から絞り出して、制作物のイメージの参考にできます。
抽象的なイメージを配色に具現化することで、デザインを鮮明にする手助けをしてくれるツールだと思います。
Adobe colorをソフトで使う
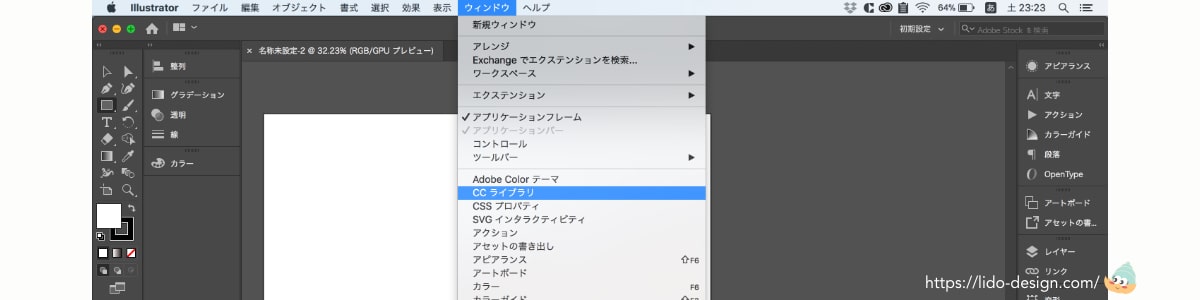
今回はIllustratorで説明します。まずはアートボードを作成。次に「ウインドウ > CCライブラリ」でツールを出します。

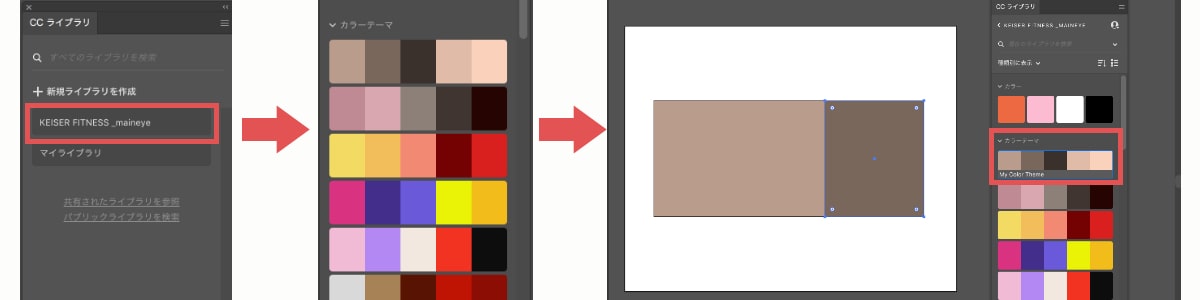
初期設定のままなら「KEISER FITNESS_maineye」を選択。すると、Adobe colorで保存した配色が表示されます。
色を変えたいデザインを選択したまま、色を選択すれば簡単に変えられますよ。


そのほかソフトでも同じように使えるよ!
Adobeはツールがたくさんある
AdobeCCには、クリエイターを支えるサービスがたくさんあります。
- Adobe Color:簡単配色ツール
- Adobe Portfolio:Webサイトを簡単公開
- Adobe Behance:世界中から作品を探せる
- Adobe Fonts:有料フォントが無料で使える
実は使っていない人は大勢いますが、損しているかも。有料プランで契約している人は、完全無料で使えるので活用してみるといいですね。
Adobe CCをお得に更新したい人へ
最後にAdobeCCを節約する方法を紹介します。
それはデジハリオンラインから購入すると、通常価格より半額で契約できます。
社会人でも学生扱いとなるので、アカデミック版で購入できるという裏技。もちろん、個人・商用関係なくAdobeが使えますよ。
私もこのデジタルオンライン経由で購入しています。普通におすすめです。




コメント