
Adobeユーザーなら必ず使いたい「Adobe Fonts」。
完全無料で使えるので、フォントを購入しなくても使えるので、デザインの幅が広がるアイテムです。
もちろん、私もサムネイル制作で使っていますし、会社でも使用していた優れもの。
けれど、フォントはライセンスが厳しいので、使い方を間違えると規約違反になる恐れも。

せっかく無料で使えるからこそ、ライセンスを守って正しく使いましょう。
AdobeFontsの特徴3つ
AdobeFontsはAdobe公式が提供しているサービスの1つ。
AdobeCCを持っている人は、「追加料金なし」で使えるので利用しない手はありません。
- 無料・商用利用が可能
- 無制限なしで使える
- 日本語フォントも充実
上記の特徴があるので、詳しく紹介していきます。
無料で商用利用ができる
AdobeFontsは、「無料で商用利用」が可能です。
フォントメーカーから提供許可されており、利用規約もAdobe公式にしたがっています。
ライセンスの一部は以下の通りで、
- 個人・商用利用
- ロゴの商標登録や著作権保護
- 商品制作ができる
- 追加料金なし
- フォントの外観の変更ができる
などなど、あらゆる場面で使用できるサービスです。
また、販売元が商標登録ができないライセンスでも、AdobeFontsからアクティベートされたものなら問題ありません。
他にも細かいライセンスに関しては、公式でチェックしておきましょう。
無制限で使いたい放題
AdobeFontsは利用制限ありません。
TypekitからAdobeFontsにアップデートされた時に、利用用途や制限が大幅に解かれました。
無料プラン:6,000
有料プラン:20,000以上
上記のように、無料プランと有料プランがあり、違いは使用できるフォント数です。
- 無料プラン
- 「単体プラン」「アカウントのみ所持」の方です。AdobeFontsだけ使いたい!という方は、アカウントだけ作れば利用できますよ。
- 有料プラン
- 「Adobe Creative Cloud」を所持している方を指します。2個以上のソフトを使うなら、「Adobe Creative Cloud」での契約がお得。
参考:AdobeCCプランを料金一覧でおすすめ解説
日本語フォントも充実

上記の日本語フォントメーカーと提携しています。
「モリサワ」「凸版印刷」「視覚デザイン研究所」など大手会社のフォントの使用できます。
168フォントメーカー
日本語400書体以上
上記が提供されているフォント数とメーカー数です。
フリーフォントと違い、プロが一つひとつ書体をを作ってるので、細部まで美しく可視性が高いものです。
英語、日本語のほか、外国語も多数収録されているのも特徴の1つですね。
AdobeFontsの使い方の手順を解説
アカウントからDLする or ソフトからDLする
アカウントからDL」か「ソフトからDL」の2つの方法があります。
どちらの方法でも良いので、やりやすい方を選んでください。
まずは、「アカウントからDL」する方法です。自分のAdobeアカウントに入ってください。

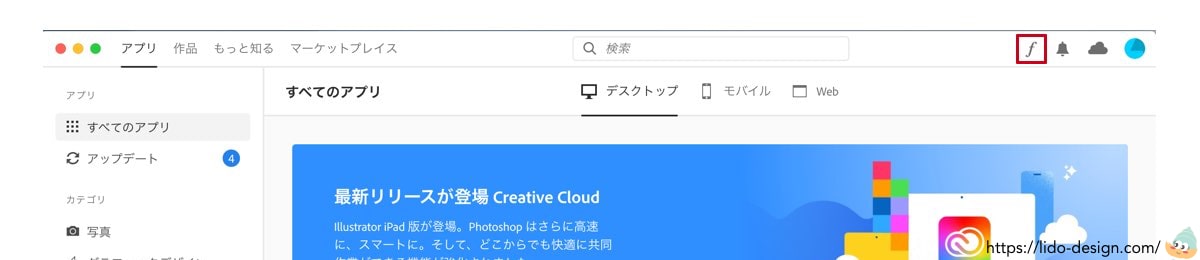
右上の「F」のアイコンを押します。

すると、「Adobe Fonts」の画面になります。


次に「フォントをアクティベートする」を見てね。
「 AdobeソフトからDL」方法はこちら。今回は「Photoshop」の画面で解説します。
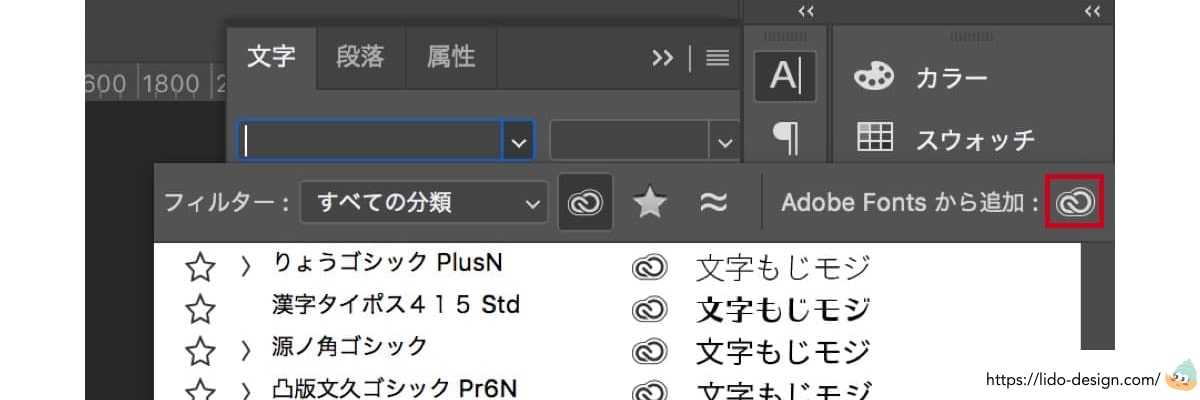
文字ツールを開き、Adobe Fonts のアイコンを追加を押してください。

すると、「Adobe Fonts」の画面になります。

フォントをアクティベートする
次に使いたいフォントを同期する方法を解説します。
左側のフィルターで、言語や書体を絞って検索すると、お目当てのフォントを探しやすくなります。

日本語に絞ると以下の画面になり、「明朝体・ゴシック体・デザイン書体」など、さらに分類することもできます。

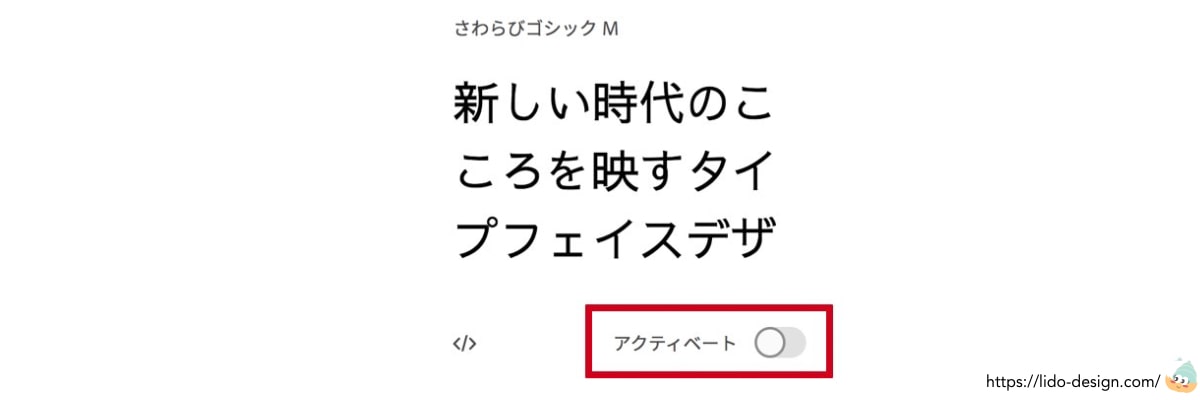
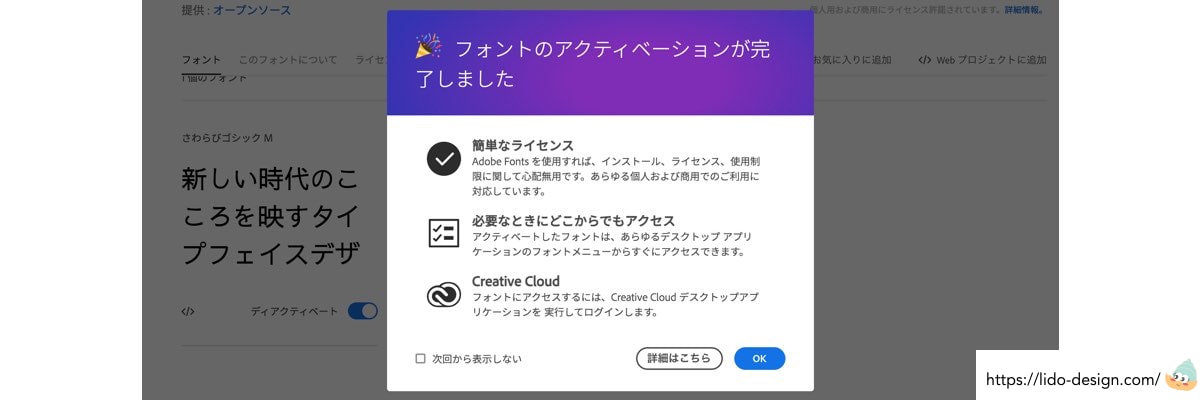
書体を見つけたら押して、「アクティベート」をクリックすると「青く」色が変わります。

これで同期が完了したので、自分のパソコンでフォントを使用できます。

同期できないときは?
稀に同期できないことがあります。設定で直すことができるので、チェックしてみましよう。
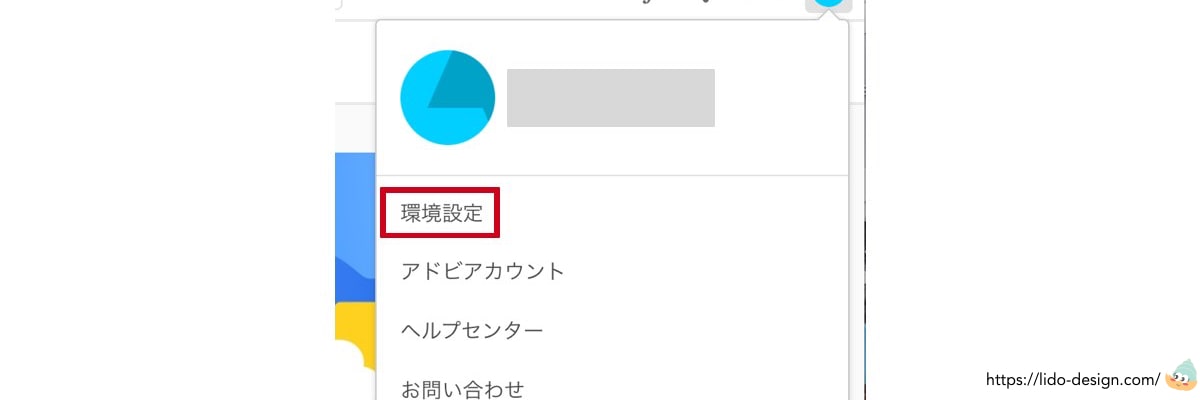
アカウントの「環境設定」を押します。

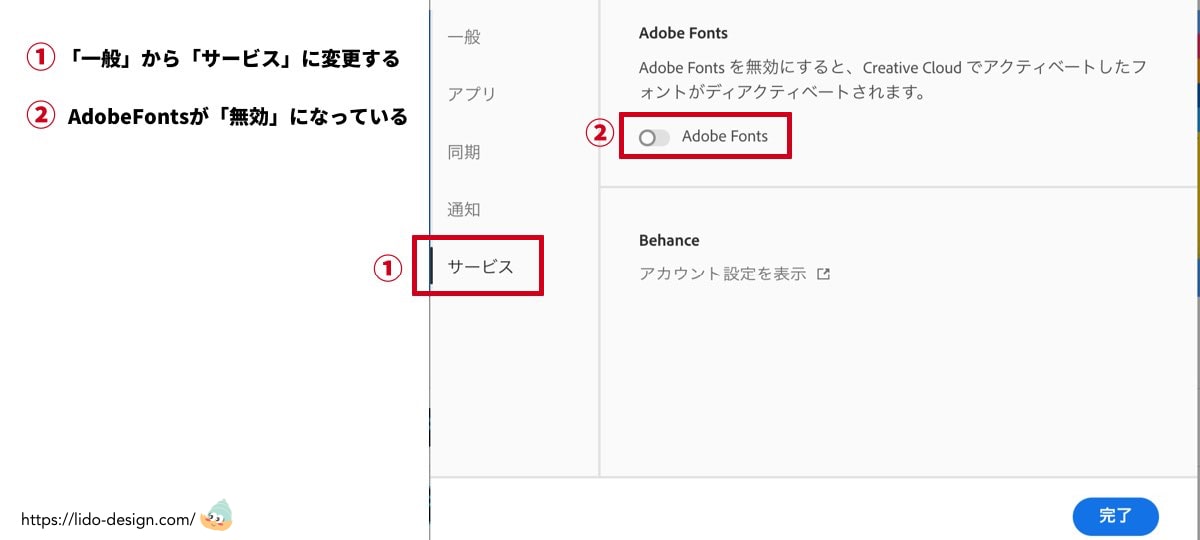
「サービス」をクリックすると「Adobe Fonts」が無効になっています。

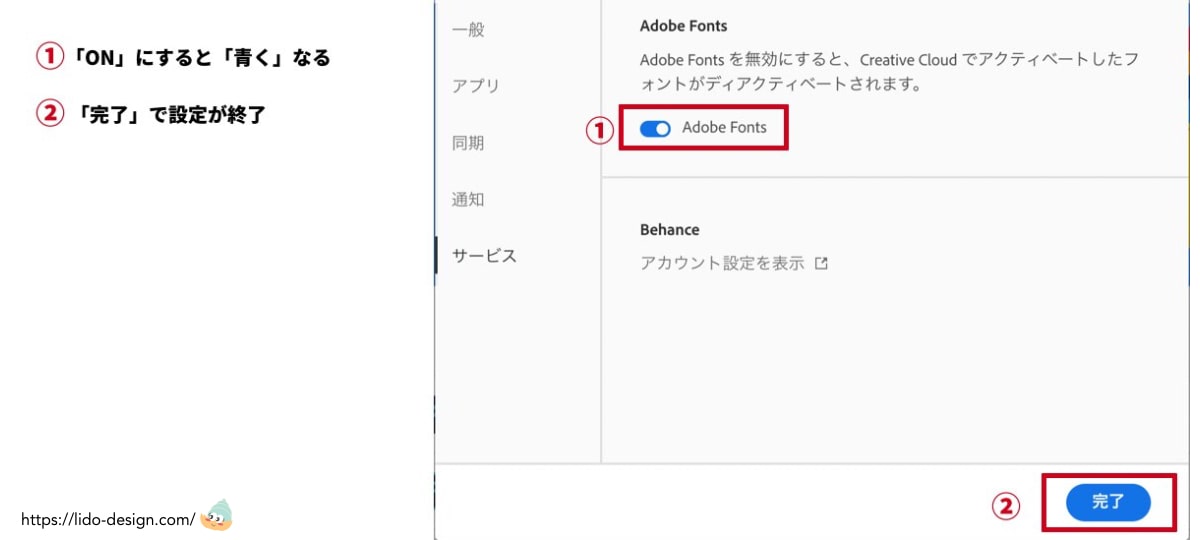
これを「ON」にすると、「Adobe Fonts」が有効になります。

フォントに迷う時は、FontパックでOK
Adobeフォントには、用途別にまとまっているFontパックがあります。
初心者はこのパックから選ぶと、やりたいデザインに合う書体を選べるので迷いませんね。
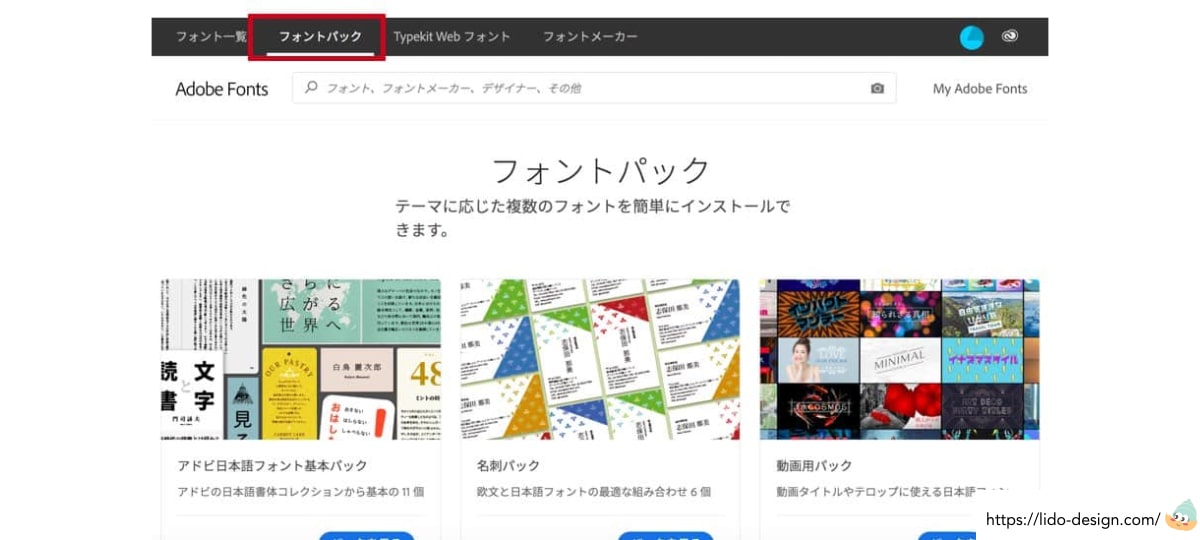
まず、上のメニューバーが「フォント一覧」になっているので、「フォントパック」に変えてください。

「パック一覧」が出てくるので、好きなパックを押すと「アクティベート」ができます。
「全てアクティベート」押すと、一括で同期ができます。もちろん、書体ごとに「アクティベート」も可能です。

AdobeFontsをWebフォントで使う
好きなフォントを探すまでは、今までと一緒です。
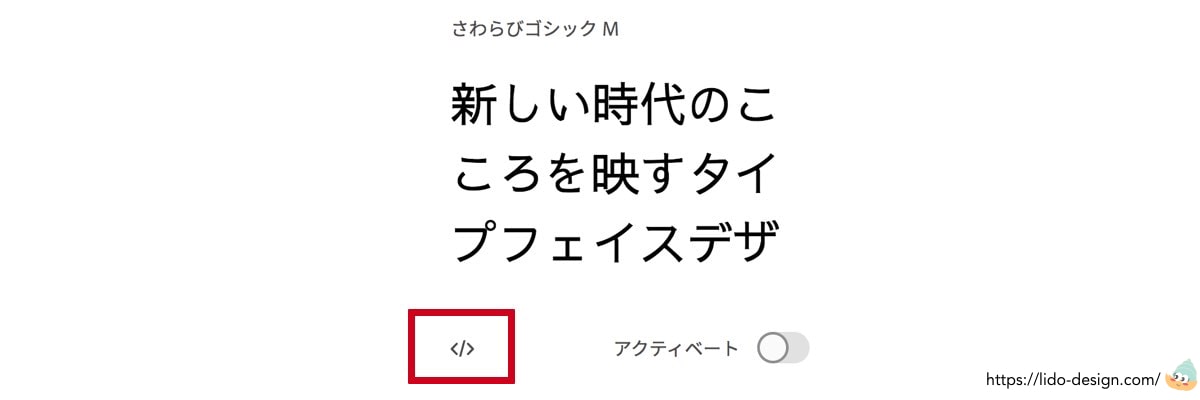
Webフォントの場合は、「</>」のアイコンを押すだけです。

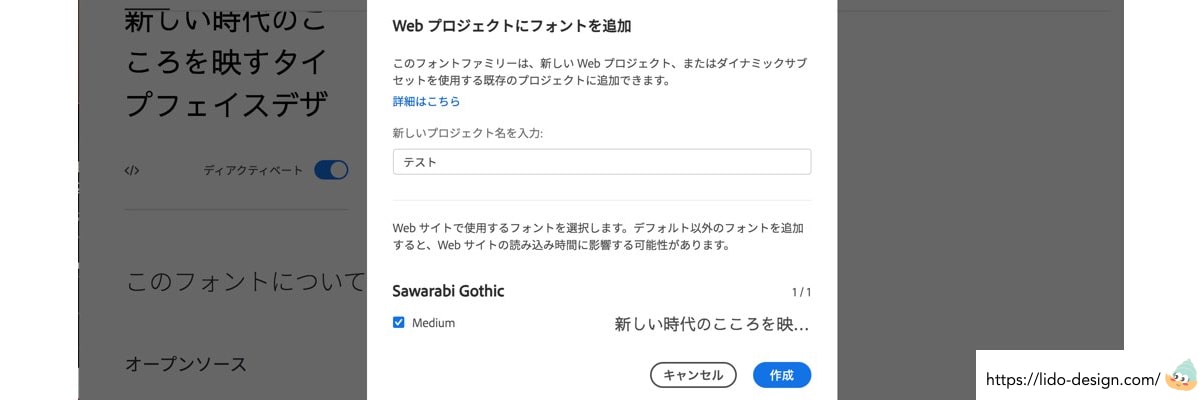
ポップアップ画面でプロジェクト名の入力が求められます。適当な名前をつけて「作成」ボタンを押します。

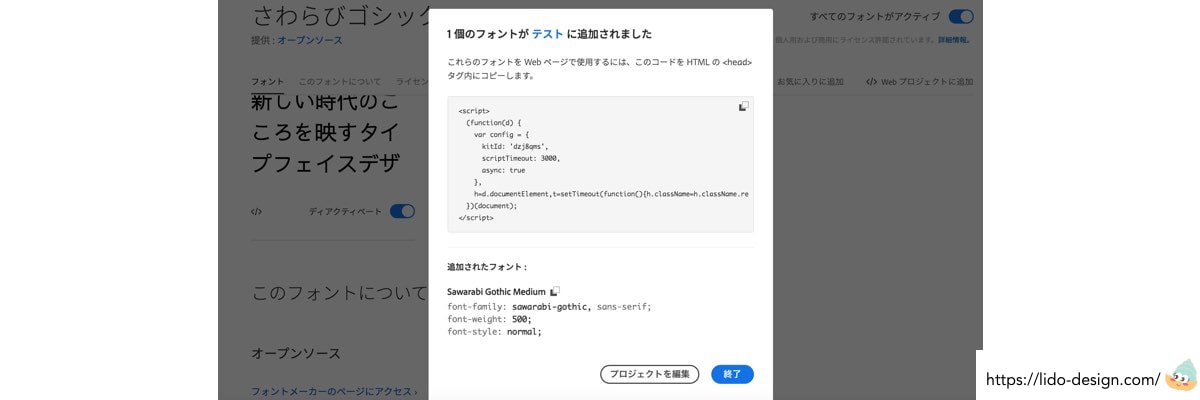
すると、フォントコードが出てくるので、これでwebフォントが使えるようになります。

入手したコードは、HTMLのタグ内に入れれば、webサイトに反映されます。
AdobeFontsの注意ポイント
使用する際に3点ほど注意すべきことがあります。
あくまでもAdobeFontsは、サービスの1つでフォントメーカーの協力で成り立っています。

半永久的に使えるものでなく、サービスが終了することも。
下記で詳しく紹介していきます。
フォントの提供が終了することも
メーカーの提供が急に終わって、フォントが使えなくなったことがあります。
Adobe Fontsはメーカーに提供されているので、突然使っている書体がなくなっていることも。
実際にモリサワの書体が、一部提供停止になっています。
2021年9月10日に提供が停止されるフォント一覧
モリサワフォント、Adobe Fontsへ一部提供を停止「見出ゴMB31」など25種類
A-OTF Futo Go B101 Pr6N Bold
A-OTF Futo Min A101 Pr6N Bold
A-OTF Gothic BBB Pr6N Medium
A-OTF Midashi Go MB31 Pr6N MB31
A-OTF Midashi Mi MA31 Pr6N MA31
Kan412Typos Std R
Kan415Typos Std R
Kan48Typos Std R
Ro Brush Std U
今回はラインナップの入れ替えがあったようで、停止した代わりに書体が追加されました。
半永久に使えるものではないですが、頻繁に追加と停止があるわけではありません。
AdobeCCを解約したら使えない
AdobeフォントはAdobeCCを解約すると使えなくなります。
有料プランから無料プランになった場合、フォントの数が限られてしまいます。
クライアントができたなら、有料プランが無難です。フォント指定など、終始や対応がスムーズです。
Adobeの費用を抑えたいなら、通信講座を経由すると安く購入できる方法も!裏技的ですが、ぜひ参考にしてみてください。

有料プランの方が使い勝手が良い!
あまり同期しすぎると重くなる可能性も
無制限だからといって、全ての書体と同期すると、PCが重くなってしまうことも。
書体の入れすぎはPCに負荷をかける原因の1つで、動きが遅くなったり突然落ちることがあるからです。
使わないフォントはOFFにすると解決するので、重くなった人は選別してみましょう。
まとめ:AdobeCCならフォント付きでお得
通常なら書体を使うときは、購入するかライセンス契約をしないと利用できません。
デザインをするときに書体は重大なパーツですが、費用がかかってしまうデメリットがあります。
Adobe Fontsなら完全無料で無制限で使用できます。ぜひ、同期しておきましょう。

デザインの幅が広がるので、デザイナーとして成長できるかもしれませんね。





コメント